Facebook Pixel là gì? Có phải nó giúp những nhà quảng cáo có thể nhắm mục tiêu hiển thị đúng người dùng phù hợp, tăng doanh số, hay còn đo lường kết quả quảng cáo … Thực chất đây là một đoạn mã HTML cài vào website của bạn có tác dụng trong việc nhắm khách hàng thế nào cho hiệu quả? Hôm nay Điện máy ADES sẽ chia sẻ bài viết "Facebook pixel là gì? Cách sử dụng Facebook Pixel" Hãy cũng tham khảo bài viết nhé!
1. Facebook pixel là gì?

Facebook pixel là gì?
Facebook Pixel là một loại mã Facebook cung cấp để bạn có thể chèn nó lên website của mình. Đoạn mã này sẽ thu thập dữ liệu, giúp bạn theo dõi những thay đổi từ Facebook Ads, tối ưu hóa quảng cáo, xây dựng đối tượng khách hàng mục tiêu để dùng cho những lần chạy Ads kế tiếp và chạy lại tiếp thị cho những người đã tương tác với website.
2. Facebook pixel hoạt động như thế nào?
Facebook Pixel hoạt động bằng cách đặt và kích hoạt cookie. Sau khi hoàn thành, bạn có thể theo dõi người dùng khi họ tương tác với trang web và quảng cáo Facebook. Pixel giúp cho việc quảng cáo trên Facebook hiệu quả hơn rất nhiều. Bạn không những biết chính xác đối tượng mà bạn đang quảng cáo đến, mà còn hiểu rõ hơn về cách mà những quảng cáo này hoạt động.

Facebook pixel hoạt động như thế nào?
Pixel trên Facebook từng được chia làm 2 loại: Conversion pixel (Pixel chuyển đổi) và Custom audience pixel (Pixel tùy chỉnh đối tượng người xem).
Nhưng kể từ hồi tháng 2/2017, Facebook đã ngừng hoạt động của Conversion pixel và chỉ cung cấp một loại Pixel duy nhất kết hợp cả hai tính năng, giúp bạn dễ dàng sử dụng hơn.
3. Cách tạo và chèn Facebook pixel vào website
Bước 1: Tạo Facebook
Đầu tiên, bạn cần phải truy cập Pixel Facebook Events Manager
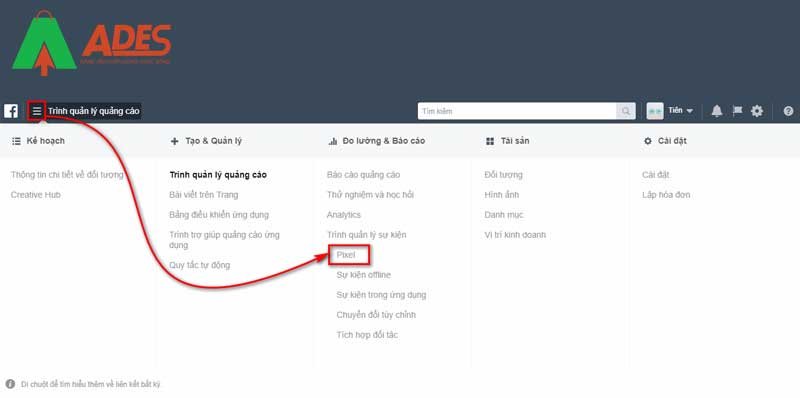
Sau đó bạn nhấn icon (≡) phía bên trái và chọn Pixel.

Nhấn icon (≡) phía bên trái và chọn Pixel
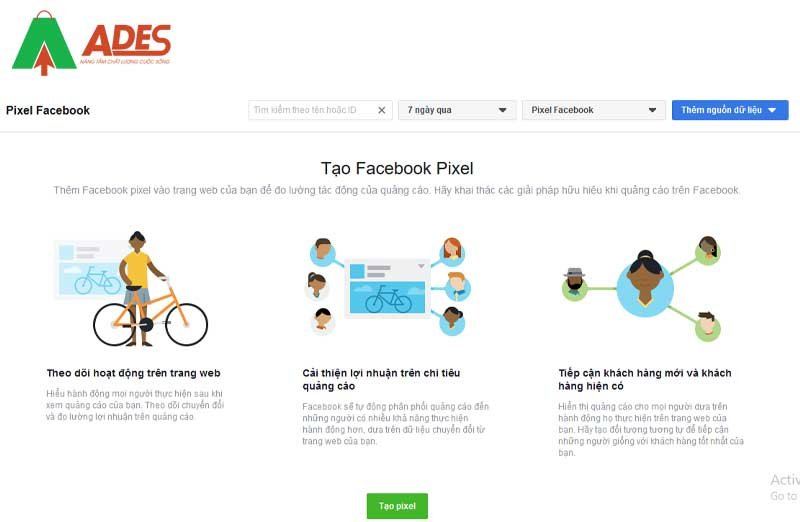
Nhấn vào hộp màu xanh chứa chữ Tạo Pixel.

Nhấn vào hộp màu xanh chứa chữ Tạo Pixel
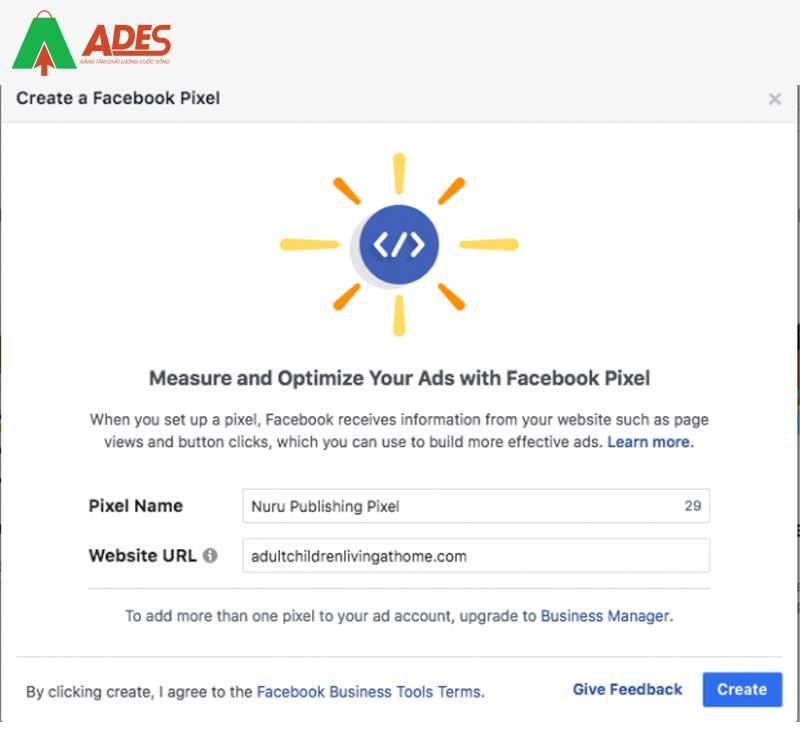
Đặt tên cho đoạn của Pixel, nhập URL của website và chọn Create.

Đặt tên cho đoạn của Pixel
Lưu ý: khi chọn tên cho Pixel, bạn nên nhớ rằng Events Manager chỉ cấp một pixel cho mỗi tài khoản Facebook Ads. Vì thế, tên nên đại diện cho công ty, doanh nghiệp chứ không nên đặt theo một chiến dịch. Nếu bạn muốn dùng nhiều hơn một Pixel, bạn có thể sử dụng trình quản lý doanh nghiệp của Facebook.
Bước 2: Chèn mã của pixel vào website
Để facebook pixel có thể bắt đầu thu thập thông tin trên website, bạn cần phải cài đặt một số code cho trang web. Có nhiều cách để thực hiện, tùy thuộc vào nền tảng (platform) mà website bạn sử dụng.

Chèn mã của pixel vào website
- Nếu bạn sử dụng nền tảng thương mại điện tử như Squarespace hay trình quản lý thẻ như Google Tag Manager, bạn có thể cài đặt pixel mà không cần phải trực tiếp chỉnh sửa code trên web. Bạn chỉ cần tìm tên nền tảng của mình trên đường link trợ giúp tạo pixel của Facebook và làm theo hướng dẫn.
- Nếu bạn làm việc với nhà phát triển hoặc người nào đó có thể giúp bạn chỉnh code cho web. Hãy thảo luận với những nhà phát triển này và nhấn “Email Instructions to a Developer” để gửi những thông tin cần thiết cho họ cài đặt code cho web bạn.
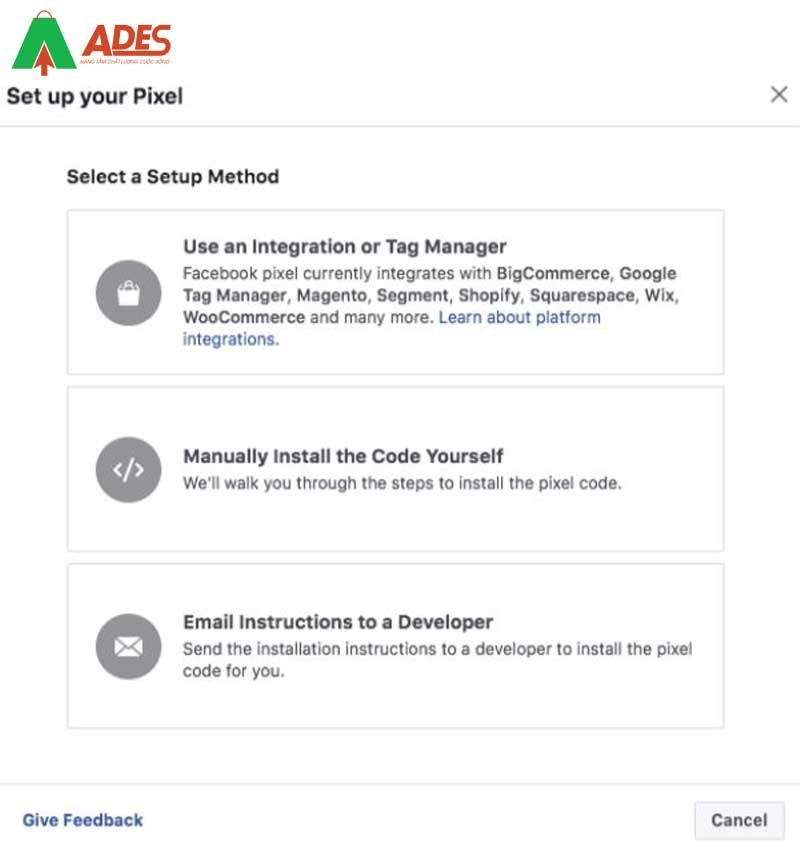
- Nếu bạn không thuộc trường hợp nào trong hai trường trên, hãy bắt tay vào việc đặt code vào web. Các bước tiến hành sẽ được liệt kê chi tiết như dưới đây:
Click chuột vào chữ: Manually Install the Code Yourself.
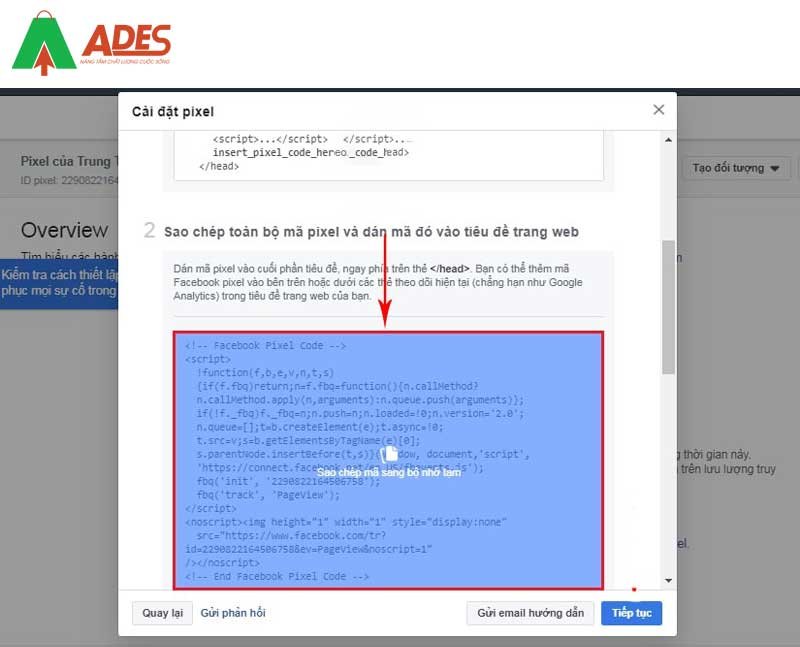
Sao chép và dán mã của Pixel vào đầu code của trang web. Đặt nó sau thẻ <head> và phía trước thẻ </head>. Bạn cần phải lặp lại thao tác này cho tất cả các trang của website hoặc dán mã vào trong Template nếu bạn có.

Sao chép và dán mã của Pixel vào đầu code
Sao chép và dán mã Pixel vào thẻ head ở đầu website.
Lựa chọn Automatic Advanced Matching (Tự động kết hợp nâng cao). Hãy chọn hết tất cả các lựa chọn hiển thị, công cụ này sẽ tự động khớp dữ liệu khách hàng trên website và Facebook, giúp quá trình chuyển đổi chính xác hơn.
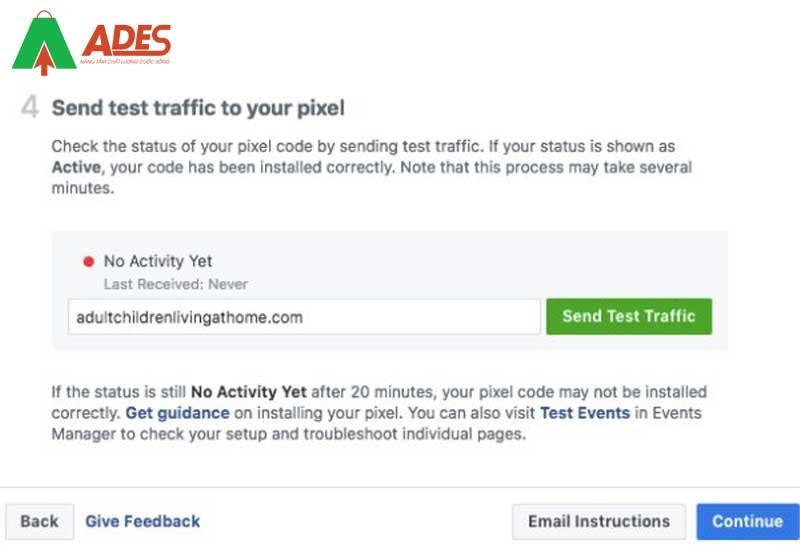
Nhập URL website và chọn “Send Test Traffic” để kiểm tra xem code đã chính xác hay chưa.
Sau khi đảm bảo Facebook pixel đã được cài đặt để theo dõi các hoạt động, chọn Continue.

Chọn Continue
Bước 3: Theo dõi các sự kiện phù hợp với doanh nghiệp
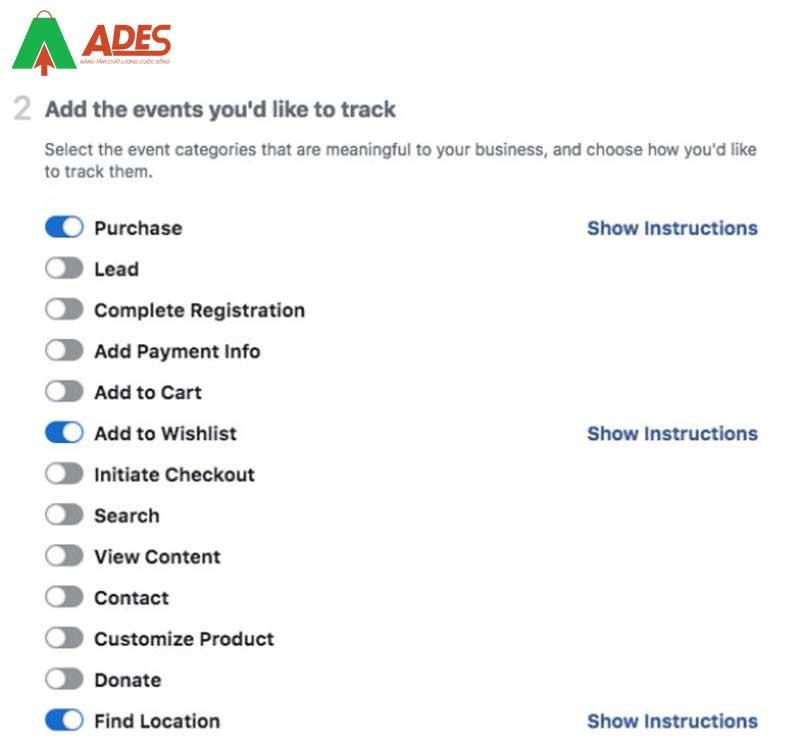
Có 17 sự kiện tiêu chuẩn khác nhau, bạn có thể lựa chọn bất kỳ sự kiện nào phù hợp với nhu cầu quảng cáo cũng như hướng đi của công ty bằng cách kéo nút chọn qua phải.
Đối với từng sự kiện quảng cáo, bạn cần chọn theo dõi khi tải trang hay theo dõi những hành động nội tuyến (hành động chỉ trên 1 trang).
- Theo dõi sự kiện tải trang: Sử dụng lựa chọn này để theo dõi những hành động liên quan đến việc đi đến một trang khác. Ví dụ như: hoàn thành việc mua hàng hoặc đăng kí thành công.
- Theo dõi sự kiện nội tuyến: Sử dụng lựa chọn này để theo dõi những hành động xảy ra xung quanh một trang. Ví dụ như: nhấp vào nút thêm sản phẩm vào giỏ hàng (thêm tự động, không nhảy sang trang mới).

Theo dõi các sự kiện phù hợp với doanh nghiệp
Nếu bạn muốn sử dụng những sự kiện tùy chỉnh cho Facebook pixel, hãy chọn “Custom Conversions” ở phía bên trái trang Facebook Events Manager.
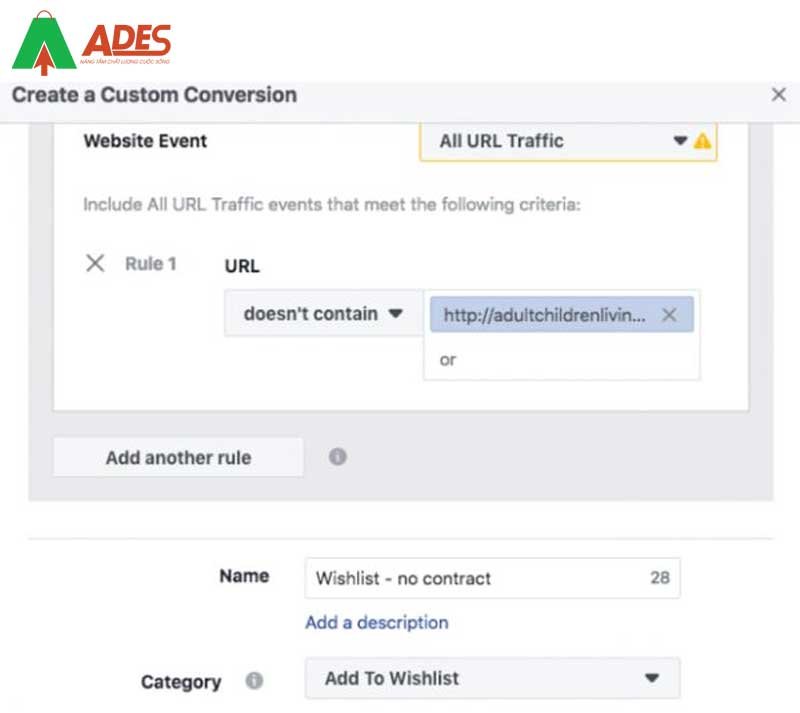
Sau đó chọn “Create Custom Conversion” để tùy chỉnh những sự kiện chuyển đổi bằng quy tắc URL.

Tùy chỉnh những sự kiện chuyển đổi bằng quy tắc URL
Bước 4: Kiểm tra khả năng hoạt động của Facebook Pixel
Bạn đã kiểm tra cài đặt Facebook Pixel bằng việc send test traffic ở bước 2, tuy nhiên, bạn vẫn nên kiểm tra lại một lần nữa để chắc rằng nó hoạt động đúng cách. Bạn có thể thêm tiện ích mở rộng Facebook Pixel Helper (FPH) vào trình duyệt Chrome.

Tiện ích mở rộng Facebook Pixel Helper trên Google Chrome
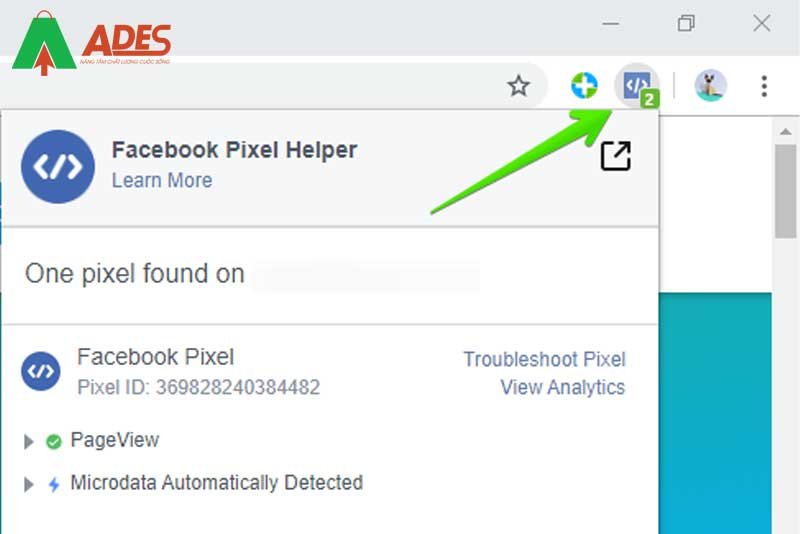
Truy cập website (nơi bạn cài Facebook Pixel), nếu tiện ích FPH tìm thấy mã pixel, biểu tượng </> sẽ chuyển sang màu xanh lam và một cửa sổ thể hiện số lượng pixel sẽ bật lên. Cửa sổ này cũng sẽ cho bạn biết pixel có đang hoạt động tốt hay không, nếu không, các thông tin lỗi sẽ thể hiện ra để bạn có thể sửa.

Facebook Pixel Helper sẽ cho bạn biết pixel có đang hoạt động tốt hay không
Nhằm tuân thủ các điều khoản của Facebook (trong một số trường hợp là tuân thủ luật), bạn cần phải đảm bảo khách truy cập vào trang web biết rằng bạn đang thu thập thông dữ liệu của họ. Có nghĩa là bạn cần thông báo rõ ràng tới khách hàng rằng: bạn đang sử dụng Facebook pixel và thông tin của họ có thể được thu thập thông qua cookies hoặc thông qua những phương pháp khác.
>>>Xem thêm: Fanpage facebook là gì ? Cách tạo ra 1 trang Fanpage Facebook hiệu quả
Vậy là bài viết về "Facebook Pixel là gì Cách sử dụng Facebook Pixel" của Điện máy ADES đã kết thúc rồi. Hy vọng qua bài viết vừa rồi các bạn có thể hiểu được Facebook pixel và biết cách vận dụng pixel để có thể cải thiện được quá trình chạy Facebook Ads nhé. Chúc các bạn thành công!
|
Đặt hàng trực tiếp trên web Điện máy ADES hoặc liên hệ với chúng tôi qua số HOTLINE 0979691514. Miễn phí tư vấn, vận chuyển và lắp đặt. Chúng tôi luôn sẵn sàng phục vụ! |





